About
Paw Pals is a platform for pet owners to book various services for their pets or for experienced pet lovers to provide exceptional services.
Project Details
Goals
The goal of this project is to design a website for users to search for dog sitters/walkers or be the one to provide such services.
Process
Very early on, I set up a meeting with my clients to get a better understanding of what their wants and needs are for this website. They emphasized wanting a website for people to be able to book dog sitting/walking services and also be able to sign up to provide such services. When discussing the overall feeling, they wanted it to be a fun and inviting site that feels trustworthy and young. To evoke such feelings, I decided the fonts used needed to have round, soft edges; for colors, light pastel colors seem to accomplish just that.
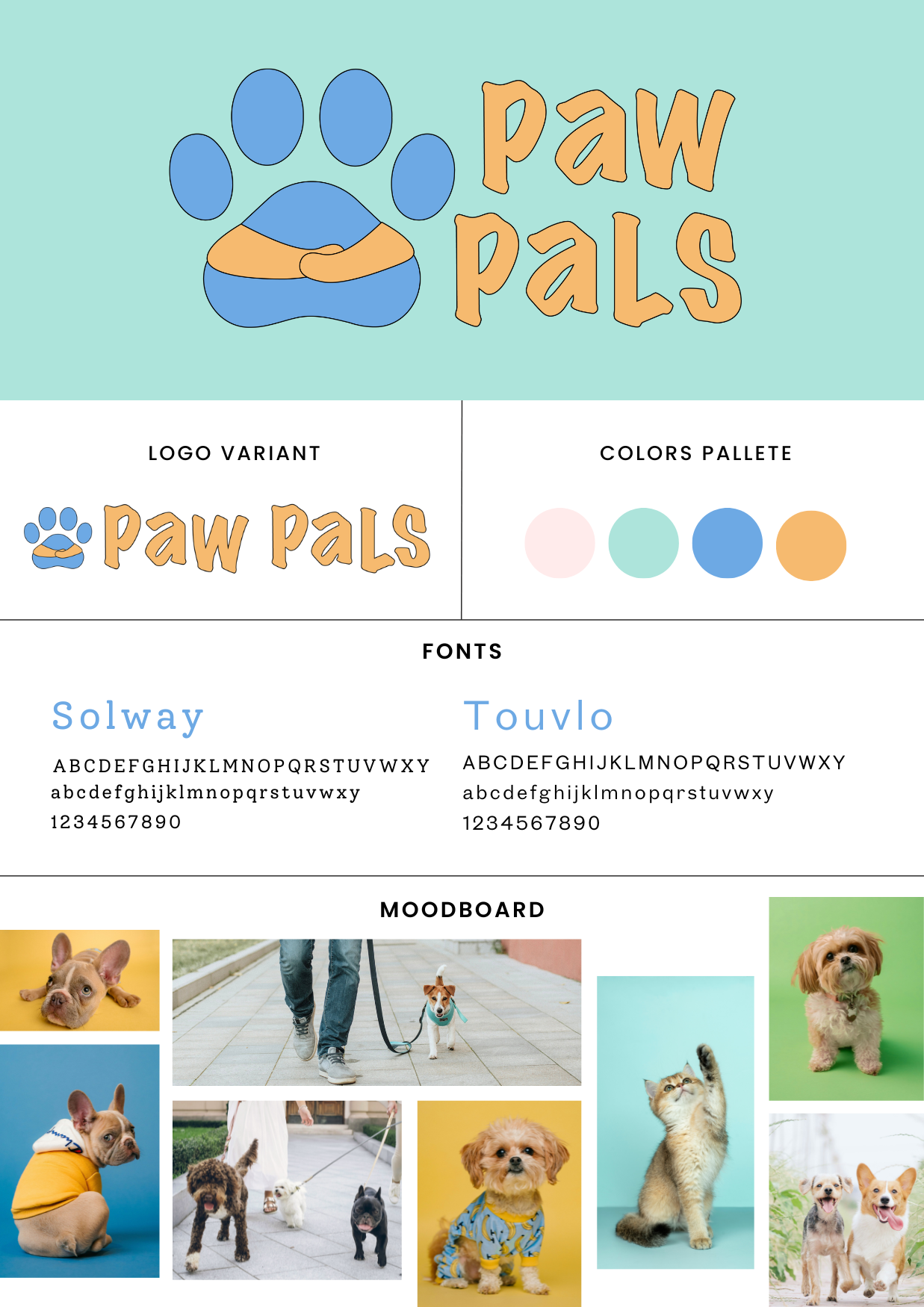
From there I put together a mood board and brand guide for my clients. The main header font that I decided on is Solway and for the body font, I decided on Souliyo Unicode. As for the brand colors, I decided on these 4 colors: blue (#6DA9E4), yellow-orange (#F6BA6F), teal (#ADE4DB), and pink (#FFEBEB).

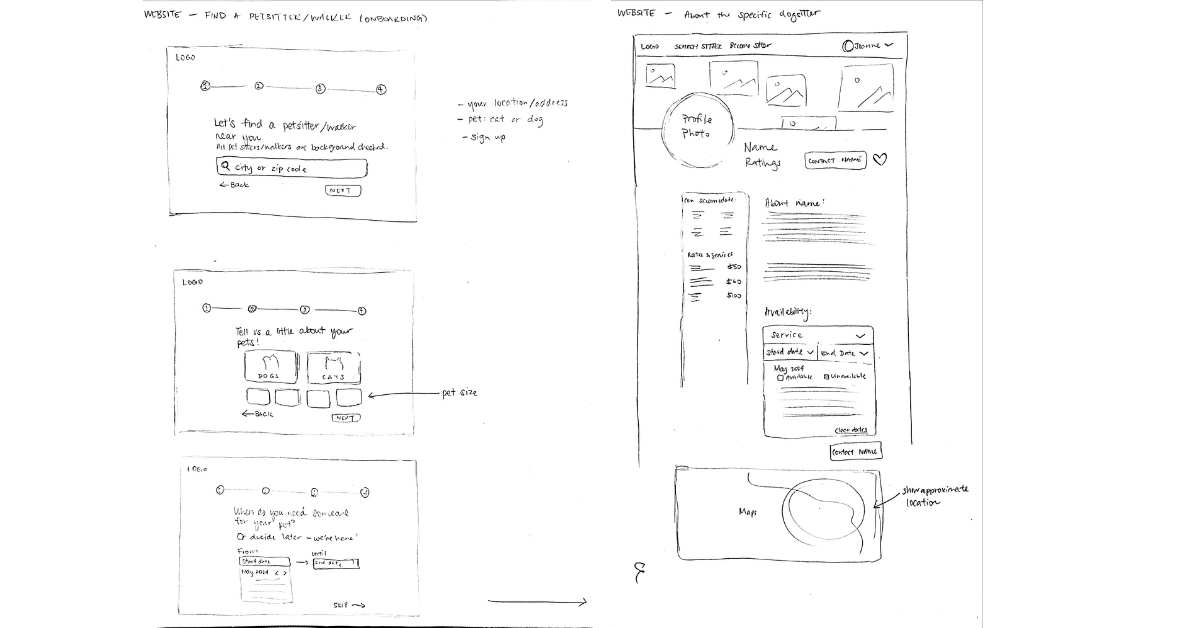
After the brand guide was approved by the clients, I began mapping out the steps our ideal user would take. Taking the time to map out the steps our user would take helped point out what features needed to go where and when. I prefer sketching with a pencil and paper, so I began designing low-fidelity wireframes following the steps our idea user would take.

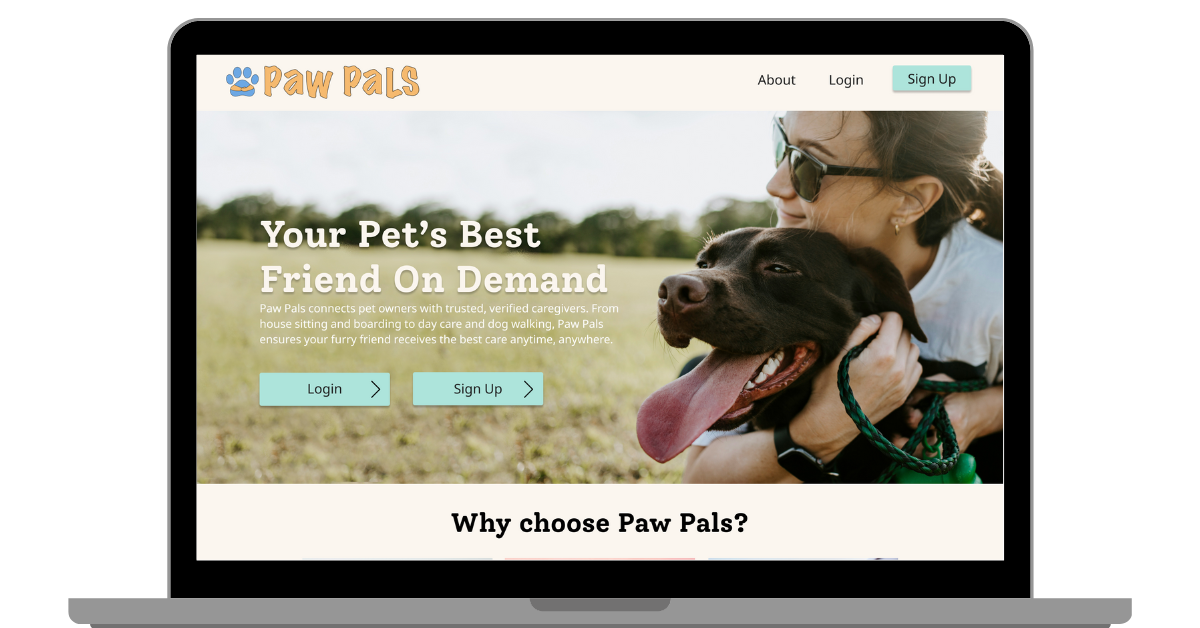
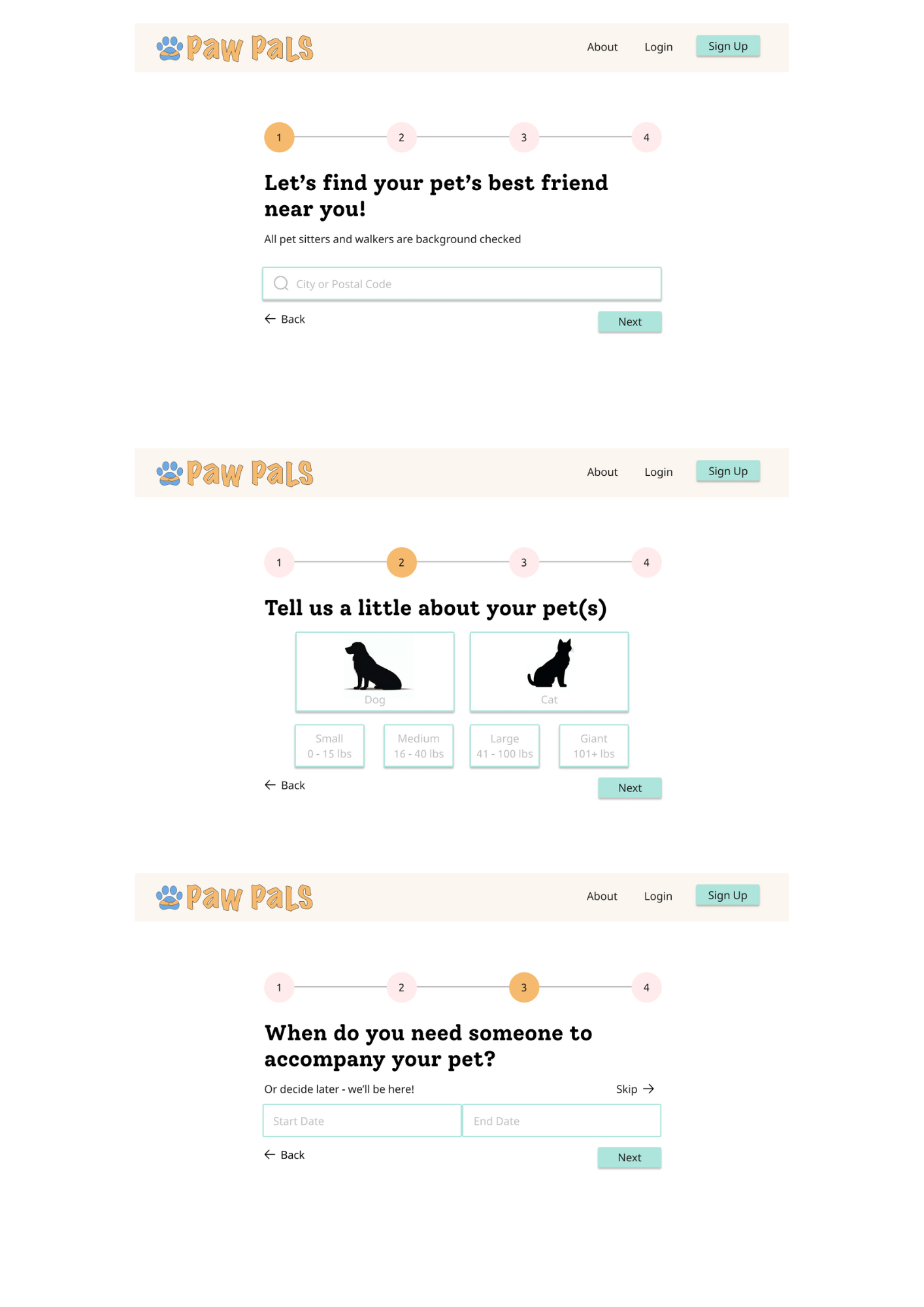
When I felt confident about the sketches, I started the high-fidelity wireframes within Figma. I started with the home page design, and worked my way through the onboarding process, then the specific detailed profile page, then the messages chatting screen, to ending with the booking confirmation. For the home page banner image, I downloaded that from Unsplash and used Adobe Photoshop to add to the image to make it fit the website banner width.

When all wireframes were fully filled with color and stock images, I added interaction for my clients to go through the user flow using Figma’s prototyping feature. The end product sent to my clients is the Figma link, with all the features they requested.